→WikiNotation[?]
→X/PageElement[?]
思い付き段階の各種機能。そのうちフレームワークにふさわしくないもの。
機能の実装はページ/要素、それをシステムに導入する仕組みはプラグイン。呼び出すときはNotationText上に記法を書く。
「プラグイン/」で始まるページを作成
→ 記法
→ X/Element[?]
機能/favicon.ico † 
目次 † 
- 目次
- 関連
- プラグイン周辺のタグ
- プラグイン
- 実装
- 設計
関連 † 
検索:プラグイン
プラグイン周辺のタグ † 
Array
- -
favicon.icoもアップロードされたファイル。
特定のファイルを更新する機能でファイルをアップロード。
プラグイン † 
機能/fotolife † 
機能追加の仕組みと追加されるもの。
記法のプラグイン。
汎用のプラグイン呼び出し記法か、プラグインごとに定義したWikiNotationで記述すると機能するようになる。
はてなのfotolife記法を使えるように。
画像を貼るときの記法でfotolife記法を書けるようにした方がいい。
インライン/ブロック/ページ † 
Google AdSenseを組み込む † 
インライン普通の。どこからどこまでかを指示して書く。1文字単位。
利用者ごとに書いた言葉、編集したページ名を記録。
これらを集めたページを利用者のポータルページとして、そこにAdSenseを貼る。
そのほか、表示中のページとその周辺ページ(リンクでつながっていたり、親にあたるページ)のキーワードを反映させたり。
Google計算呼び出し † 
埋め込みページを使って。
Google計算機能の答えだけ残して、埋め込み。
(式も残すオプションがあってもいい)
特別に行なうことはパラメーターをGoogleを渡すことと、答え以外のフィルタリング。
実装 † 
{Google計算:一足す一} → '一 +一 = 二' または '二'
時刻だけ書いたら同じページに書かれている日付を加味 † 
Googleグラフ呼び出し † 
検索時の同一性評価で、足りない情報を同じページから取得。
時刻だけの表現には同じページにある日付を。同じページに日付だけの表現がないなら日付時刻から日付を流用。
計算機と同じようにグラフ呼び出しも。
足りないフィールドは同じ(近い)ページから取得。
Wikiなので情報は非定型。補える場合は少ないし重複がある。
→足りない情報を補うための機能ではなく、近い情報を加味する基本的な機能で。
機能/included † 
- -------
属性の継承とは違う。
プラグインが独自に使うデータなので、フレームワークは関わらない。
広い期間で有効なデータ領域を用意するだけ。
→数種類。ページ、プロセス、セッション、アプリケーション。プラグイン向け機能。
includeの逆リンク調査。
relatedのように、include機能で呼んでいるページを列挙。
各プラグインはそこにパラメーター履歴を残して置けばいい。
依存されているページから依存しているページを表示する機能はサイトをまとめる上で便利。
インスタンス † 
というか、設定を複数用意可能に。
同じプラグインでも設定ごとに異なるWikiNotationを当てて、使い分けできるように。
→ relatedにしていい。
プラグイン側で設定ページをパラメーター化すればいい。
WikiNotationの記述で、Notationと設定を抱き合わせにすれば実現可能。
フレームワークでやる必要はない。
複数行パラメーターの書き方 † 
複数行をプラグインに渡すには、置き換えと埋め込みページが良さそう。
- 置き換え
plugin(l1
l2,p2)
WikiCreole式。
改行文字になる表現を使って。プラグインには改行文字が渡る。 - 埋め込み
plugin({{ページ}})
他のページを指すリファレンスを渡す。ページは埋め込みの仕組みを使って展開されてからパラメーターとしてプラグインへ。
3態 † 
WikiText→オブジェクト→HTML
…をプラグインごとに行う。出力はそのままレスポンスに含める。
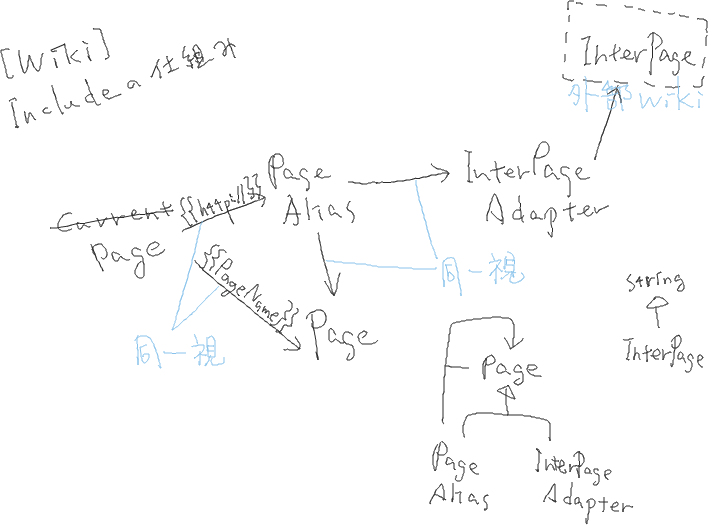
機能/InterInclude † 
WikiNotation(設定に依存しない基本的なWikiNotation)をHTMLに変換するためのライブラリを用意。
これで他のWikiNotationと変換結果を統一。
埋め込み。
よそのWikiのページであっても埋め込み。
全てURIで。

HTMLのメモ化はプラグインごとに。
内容がInterPageの場合でも、PageAliasを編集したときにInterPageに反映させたい。
時間がかかるので遅延処理。
ページがコンポジション † 
ページはプラグインのコンポジション。永続化と復帰を単純化。
機能/New! † 
リンクは1つのオブジェクトにしたほうが都合が良い。
…が、機能が低下するので却下。
永続化と復帰が複雑になる。
プラグインの展開タイミング † 
ページ特有の解析処理(利用者登録など)の前か後かはプラグインの実装次第で決まるように。
ページ特有の処理の前に展開すれば展開後のテキストも解析されることになる。
ページ/名前に付く”New!”はリンク。そのページの更新差分ビューへ。
New!をクリックするとどこがNewなのか見られる。
"New!"より”up”がいい。
プラグインの出力はそれ以上処理しないので、自動リンクや埋め込みの展開などはプラグイン側で行なう。
WikiNotation(プラグイン呼び出し)のパラメーター部分にWikiNotationがあっても処理するのはプラグイン。それ以外はページが処理。
これでページ/編集/HTML書き込み[?]の埋め込みと展開を邪魔しないようにできる。
プラグインの出力はWikiTextではなくHTML。そのままレスポンスの一部になる。
最近の変更量に応じた強調にする。少ないと"new?", 多いと"NEEEEEEEEEEEEEEEEEEEEEEEEEWWWWWWWWWWWWWWWWWWWWWWWW!!!!!!#!!!##&&###&#########!!!!!!!!!"
を量に応じた長さで。カラーバーとかn文字変更とか要らない。
プラグインの処理のうち共通部分に埋め込みの展開を置いてもいい。
メタシンボルの埋め込みで動的なパラメーター指定ができるが、これを全プラグインの仕様にしたいので。
機能/Pager † 
AutoPagerを機能として提供。
そのページだけをページング。(継承されるならそのページも)
AutoPagerizeも。AutoPagerize向けSITEINFOを書いて。公式wedataでなく対象サイトに書く方法があればそちら優先。
機能/POD † 
PODのような、WEB(SimpleWEB)のようなプログラム表記法。
を、閲覧時に整形、表示。
それと、キーワード強調などのプリティ・プリンティング。
と、それからコードを取り出す(それ以外をコメント化)ツールを。
記法をあてるなら段落の先頭で。段落ごと。
機能/QRコード † 
HTMLだけで描画されるQRコード。
テーブルで。
画像を扱うライブラリがなくてもいいように。
カラーコードも。
これで任意の文字列をQRコード化できる記法を。
見出しやページ名をQRコード化したい。
パーマリンクさえあればいい?あとはブラウザー拡張で。
X内で生成するならページフッターに。パーマリンクに添える。
機能/RSSバー † 
機能。
ページごと(章ごと)に編集された時刻を刻む。
機能/TODO † 
チェックボックスと日付になる。
チェックボックスは状態が変わるときに送信、状態を永続化。
日付を現在日時に変更。(間違ってチェックを入れたら履歴を遡ることになる)
その場で編集するためのボタンも付けたい。
シングルクリックで1行選択になるようにも。
機能/URI † 
URIとしての文字列を表す表記法。
これを使うとURLエスケープされた文字列が閲覧時にURLデコードされたり。
サイト内URLは置き換え。
ページ名でもリンクするので、サイト内を指す(URLエスケープされた)URLはページ名に置き換え。元々URLにはページ名が含まれているので置きかえても差はない。デコードするくらい。
機能/yetlist † 
まだ無いページのリスト。
呼び方
- WantedPageList
- WantedPages
- yetlist
条件付きWantedListが欲しい。特定の階層だけなど。Wiki構築のため。
これに限らずページ名を制限したいときがあるはず。
ページ名の指定でワイルドカードを使えるようにすべき?
機能/★ † 
スター。★。コレクション用。付けるとそのページをコレクション。
ページを「カートに入れる」ようなもの。
コレクションは複数あってもいい。
星の色を変えたり、ラベル付きのカートを用意したり。
機能/お絵かき † 
手書きできるなら背景色は透過。
テキストと同じ背景になるようにする。
Googleドライブを併用すればアプリを用意しなくても済む。
UIのシームレス感はないけど。
機能/ここに追加 † 
「ここに追加」リンク
章扱い。
追加すると新しい章を前か後に追加する。
編集するのは…
…の2つ。
新しいページはともかく、機能を呼び出しているページの編集をどう組み込むか。
→ 機能を呼び出しているページを編集する。ここに章を書き足すのと同じ処理をすればいい。
機能/はてなWordLink † 
はてなWordLinkから受信。送信するデータは無い。
自動リンクの対象をはてなに問い合わせる。得た言葉を新規ページ作成リンクやコピペしやすい形に。
ここから着想を得られるように。
使い方は
- 検索結果にキーワードと関連語(ページ名から得たもの)を
- ls機能のように特定のページを渡すとそこに含まれる自動リンク対象をWordLinkから得る。結果は埋め込み。
- テキストボックスからこの機能専用のページへ。
- 特定の言葉と一緒に機能呼び出しを記述。(またはURLクエリーに付ける。)埋め込みか専用ページで表示。
機能/はてなハイク † 
Twitterから取り込みするなら、はてなハイクからも。
ただし、はてなハイククライアントがいろんな端末で使えるようになってないと利点なし。
はてなハイクAPI一覧 - Hatena Developer Center
機能/はてなブックマーク † 
設置すると、そのページやサイトのブックマークエントリーを表示。
コメント付きなので、コメントをシェアできる。ブックマーク利用者→編集者への意見に。
機能/もっと読む… † 
下位ページには「もっと読む…」を。
最初から表示する範囲はどう決めるか?
→テキスト内に「---ここまで---」を。
複数あれば最も末尾方向にあるものを使用する?
(最初から表示する範囲を広くするように)?
参照するほうのページの機能。
機能/アイコン † 
クリックするたびに変化するアイコン。
どのアイコンかはページに記録。
□ → ★ → チェックボックス(空) → チェックボックス(済) → □
…など。
クリックするたびにページが更新されるので、それを避けるためにリストから選択するというのも。
□|▼
…のようなドロップダウンリスト付きのアイコンで。アイコン部分はトグル切り替え。ただし表示によって変化の仕方が異なる。
- □ → ★ → □
- チェックボックス(空) → チェックボックス(済) → チェックボックス(空)
ドロップダウンから選択するとトグルで出てこないアイコンも選択可能。
機能/イメージマップ † 
イメージマップの作成。表示。
作成はアップロード済みイメージやURLを指定するところから。
イメージ上でドラッグか、2回クリック。矩形領域だけ作成可能。ただし重ね合わせも可能に。重ね順はリスト表示でそこで順序とジャンプ先変更。
イメージ以外の情報はこの機能のパラメーターになる。それとイメージの場所も。
イメージの場所の代わりにdata:スキーマのURIも可能に。
ジャンプ先がクライアント側スクリプトのトリガーになっていて、イメージマップのクリック→ポインター位置にセクションの内容をバルーン表示、なども。
機能/インデント † 
- 改行は続けた分だけ行を空けるように。
→ :i/テキストで図を描くツール
機能/カウンター † 
パラメーターにページセットやなにか列挙できるものを受けて要素数を表示。
テキストなら文字数。
その他の型でも何かしらを数える。
順序付きリストで一覧表示することでも代用可能。
→ 機能/文字数
機能/文字数 † 
文字数を数える。
条件
これだけの実装で章の数や使用されている機能数なども分かる。
→ 機能/カウンター
- -----------------------------------------------
文字数表示はよその文字数制限のあるサービスに移動させるときに有用。あまり使わない。
文字数に目標があるときの進捗表示として利用したり。この場合は複数のページの合計を見たい。下位展開範囲の合計文字数をテキスト部分だけ/それ以外を含む値を表示。
機能/カレンダー † 
| 2007?/08? |
|---|
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 1 | 2 | 3? | 4? |
数字部分はリンク。
1は「2007/08/01」というページへのリンク。
「2007」というページには章として「2007/08」と「2007/08/01」と「2007/08/02」が含まれている。
さらに、「2007/08」には「2007/08/01」が含まれる。
曜日も検索リンクだと面白い。
ライフハックに使えそう。
機能/キーワード強調 † 
ページ内検索時に見つけた言葉を強調してアンカー付け。アンカーは目次に含める。
目次には前後の言葉も併記。リンクも併記。
キーワードの目次も。位置が分かるように通常の目次の中に強調部分を挿入して。
機能/キーワード強調/引用時のマーカーとして † 
引用したい箇所を強調してURI化。canonicalなURIには含めないこと。
ドキュメントに手を加えずに一部だけ強調できる。
テキスト選択から始めるようなUIも。選択してからキーボードで修正できるようにして。
機能/クラスタリング † 
共通部分を一覧できるようにする機能。
ページに定型を当てはめている場合に有効。
必ず「概要」を書くとか。
機能/クリップボード † 
クリップボード、あるいはペーストボードのような一時領域。
ページ内容やページ名を集めるときにここに追記。
自分用のページに書いておけばいいが、それをやりやすく。
サイドバー的にページ端に常駐。取り出しを他のページでできるように。
章を選んでカットまたはコピー、ページ移動後ペーストしたい。
カットはコピー+削除でもいい。
- 文字選択、ボタン押す→クリップ
- 文字選択、ドロップ
などでクリップしたい。
貼るときはテキストエリアでクリップ選択、テキストエリアのキャレット位置に貼り付け、
またはドラッグアンドドロップ。
見た目をデスクトップのクリップボード拡張より豪華にしないと意味が無い。
WikitextではなくHTMLで見せるとか。
コピー元へのリンクがあるとか。
機能/ジオタグ送信 † 
機能/ソート † 
渡されたデータをソート。
- 区切り文字(改行可能)
- データ(テキスト)
…を渡す。
ソート済みのテキストを返す。
文字列置換機能と組み合わせて、,区切りを改行区切りのソート済みリストに。など。
ページ/要素でも。
ページセットや、ページ/要素の集合でも?
機能/タグクラウド † 
タグクラウドの文字の大きさを濃淡表示にしたグラフ。
| 2007 | |||
|---|---|---|---|
| Jan. | Feb. | Mar. |
|---|
| タグ1 |
| タグ2 |
時間のスケールはオリンピックイヤーごと、年、1月始まりの半期、四半期、月、月内の週、日、0:00始まりの半日、時、1/4時間。
の中から2つを選択。小さいほうのスケールで集計、濃淡表示。大きいスケール(上記例の"2007")は小さいスケールの説明でしかない。
入力:WikiText →
→ 出力:HTML
導入 † 
導入は「置いて書く」 † 
これで使えるように。
他に必要なことがあれば、この後にメッセージが見えるように。
機能/ダウンロード † 
プラグインの出力がメッセージになるか、プラグイン一覧かプラグインページにメッセージ出力。
ページの本文を記法付きテキストとしてダウンロード。
1行目はページのタイトル。(…なのはページと同じなので、結局ページをそのままダウンロードするのと同じ)
ファイル名はページのタイトル。ルートからのフルパスにあたる完全修飾名。
管理者だけが読めるメッセージにしたいときは?
管理者宛の親展メッセージにできればいい。呼ばれるたびに送信。数を制限するならプラグインが自粛。
プラグインは部品 † 
プラグインは部品であるべき。
組み合わせる余地が要る。
- tag.inc.phpのように固いものや大きなもの、応用の利かないものはまずい。
- ツール化しないように。
ツールはページ+プラグインで。
アプリケーションはWiki全体で。
特にプログラムコードをダウンロード。ファイル名の変更と配置さえすればそのまま動かせるように。
機能/テキスト出力 † 
投稿時展開するものは要らない † 
投稿時展開するくらいなら編集時にボタンなどで展開後のテキストを挿入した方がいい。
MediaWikiの~~~~のようなもの。
そういったボタンを使えないクライアントにはただの文字列を提供。編集ページを開いた時点で展開しておく。それをコピペ。量が多くなるのであまり一度に用意できない。
XML、RSS以外にもテキストブラウザー用の出力を。
機能/テンプレート生成 † 
その他のプラグイン † 
- ページ全体
閲覧時展開。内容とページ名 - 1ページ内の見出し全て
閲覧時展開。ページ名(省略可) - 1ページ内のレベル1見出し全て
閲覧時展開。Webcat Plusに渡せるような。
複数のページからテンプレート生成。
複数のページを与えると共通部分を返す。
diffと違い、順序を無視する。とにかく共通部分を。
パラメータには…
- 入力するページ(複数)
- 何文字以上の共通部分を返すか
…を。
設計 † 
プラグインというクラスは作らない。
記法(WikiNotation)と同じ扱い。X/PageElement[?]
機能/ナビゲーションバー † 
WikiNotationはネスト可能。
独自データをページに保存可能。ページに残すので履歴付き。
ナビバーには「ホーム」を置きたい。
「ホーム」はサイト内の好きなページ。利用者設定で。ゲストの場合はサイト設定による。
プラグインのアンインストール方法は?しやすく
しやすくする以上のことはできない。
スペースの代表を反映させたい。
PageElementをオブジェクトとして永続化する場合、Pageと一緒にということになる。
動的データはPageが持つWikiTextからすべて作成可能。
PageインスタンスはWikiTextから生成したPageElement構造体。
機能/ページ生成 † 
静的なページを自動生成するもの。
利用者による編集と同じで、ページを更新するときは履歴を作るのが基本。
でも、PageElementの設定(PageElementのコードで定義)で履歴を作らないことが指示されていれば作らない。
展開は閲覧時 † 
閲覧時展開。
置き換えない。
HTMLに置き換えてもHTMLエスケープしてしまうので。
ずっと動的に展開。
頻出語を検出。静的ページにすることを提案。
メタシンボルの類も同じ。他のプラグインと同様に。
Chain of Responsibility † 
ユーザーが直接呼び出すタイプのプラグインはChain of Responsibility。
範囲を限れるように。
ユーザーの個人ページからのみ検出など。
→ SNSに。
クエリーはプラグイン名とページ名を指定するのでなく、やって欲しいことを。
同じクエリーでも導入されているプラグイン次第で別の処理が行われるかも知れないし、いくつのプラグインが反応するかも変わってくる。管理次第。
機能/ログ † 
これはWikiが正しく構築されていれば正しく動くし、間違っていれば結果(ページ出力)に表れるので分かりやすい。対応付けを厳格にすると設定が難しくなるし、後から付け足した設定で以前の設定が無効になることもあるので、それを回避するのが狙い。
パフォーマンス計測用ログ。通常のクエリーにこの機能呼び出しを付加して、その処理が終わるまでの時間を表示。
これをWiki上で。
フレームワークもChain of Responsibility。
ページ─プラグインはコンポジションに † 
機能/体裁 † 
Notationオブジェクトは書くたびにインスタンス生成。
リファレンスだけを増やしたいときはPukiWikiでの「includeプラグイン」のような特別な方法で。
どのプラグインか † 
プラグイン使用時の記述はプラグインを表すキーワードと、プラグイン指定のキーワードで。
1つのキーワードで複数のプラグイン呼び出し可能。
処理できるプラグイン1つが処理する。
見せ方を変えるだけのもの。
HTMLテンプレートをWikitextにしたような。
パラメーターは複数あっていい。テンプレートが受け取れるだけ。
処理可能かどうかの判定はプラグインごとに優先順位ありで、プラグイン内に優先度を記述しておく。
段落単位で体裁を変えられる。
ほかの機能の出力をこのパラメーターにしたり。
コメント投稿の一件あたりの体裁を決めたり。
使い方2種類 † 
- ページに記述→プラグインはHTML生成。
- 別プラグインのパラメーターとして記述→別プラグインからパラメーターを渡すよう要求される→純粋なデータを生成。
いろいろな体裁
会話。
FAQや一問一答のインタビューに。
ls→ページ名リストを生成。パラメーターとしてはページセットを生成。
左右を選んで吹き出し表示。
左右両方、左右どちらでもないというのも選択可能にして。
書かれた場所…コンテキスト、文脈。文脈次第で型が変わる。意味は変わらない。使いにくくなるので。
使い方が2種類あっても実体は同じ † 
どちらの使われ方でもWikiNotationを返す。それが何に埋め込まれるかはフレームワークが決める。
吹き出しの形を選べてもいい。
実装はインターフェイス。
イベントハンドラーのようなもの。
機能/個人用メモ † 
ユーザーからのリクエストで呼ばれるだけのプラグインでも、ページに書かれたときに自身を呼ぶリンクやボタンを生成するようにすれば使いやすくなる。
→ :i/下書き[?]
→ :t/クリップボード
リクエストからの直接呼び出しでもネスト可能に † 
PukiWikiのコマンド型プラグインのように、ページに書かずに使う場合でもネスト可能に。一時的なページを生成してもいい。
自分の投稿を他のページに表示。
自分だけのコメント。
またはデリゲート可能に。最後に呼ぶもの以外はデータコンテキスト。
URLクエリーは一時的ページ † 
URLクエリーもページと
同じように解析、展開。
使い方も実装も統一できる。
閲覧している利用者の利用者ページをサイドバーなどに埋め込めばいい。
機能/動的なページ名を使って。
気に入らない見解を書いておくとか。
検索語をDanglingLink化
検索語を明示的リンク化して、個人ページにリストアップ。存在しないならDanglingLink…ページ作成へのリンクとなる。
検索語は公開されないものなので個人ページに。
MVC † 
- M
- いくつでも。(複数クラス、複数ファイル)
名前などすべて利用者の任意。
Mと同じように任意。
同プラグインのMとVを呼び出す。
名前に規則あり。フレームワークから呼び出しやすくするため。
C(前)とC(後)がある。
ページ作成/どこに書くか迷っている時の検索で活用。
追加先が見つからなかったとき、このリストがページ名候補になる。
| フレームワーク | → | 1.C(前) | → | 2.M、Vなど |
| → | 3.子のC(前) | → | 4.子のM、子のVなど | ||
| → | 5.子のC(後) | → | 6.子のM、子のVなど | ||
| → | 7.C(後) | → | 8.M、Vなど |
深さ優先の呼び出し。
ページに記述されたとき、Chain of Responsibilityで † 
WikiNotationに分類されるものも含めてChain of Responsibility。
機能/分析 † 
ただし、高速化のため1文字程度を各プラグインから提出してもらう。
それらを事前判定に使う。
その判定の後に見込みのあるプラグインを呼んで本判定をしてもらう。
Wikiを分析、再編するためのツールを。
MediaWikiの特別ページ(SpecialPages)も参考に。
→ :i/参考に/Semantic MediaWiki#o4b637f8
Wiki上での設定でWikiNotationを変更できるなら、プラグインの追加手順は
- プログラムファイルを置く
- WikiNotation定義に追加
の2ステップ。ただし、プラグイン呼び出し用の汎用WikiNotation + プラグイン名で呼び出すならWikiNotation定義は要らない。
トリガー指定 † 
いずれもフィルタリングよりソートのほうが望ましい。
上位を表示すれば良い。下位も見ることはできるように。
ページに対してできることは章に対してもできるようにしたい。
章を章として扱えれば容易?
検索での実装
検索機能で柔軟に実現できる。
ページにはデータ量などのデータが埋め込まれるようにしておく。
(これをリクエスト時に作られるページにしてもいい。データ量を返すコマンド式機能で得られるページ(「name:トップページ,size:10000」などと書かれている)を使って)
ソート部分を指定した検索ワード「size:([0-9]+)」を与え、数値部分をソート。
検索機能とクエリー1つで分析ページを1つ作れる。
コマンド式機能を指定するのはどうやって?
→ size:でsize機能呼び出し。…のように:を付けて指定。機能名:検索ワード
ページにXML形式に変換するような機能があるなら、それを利用すれば良い。
この検索条件は予め記述しておくものになるので、書きにくくても良い。
ページ/要素での実装
URIパラメーターで呼び出せるページ/要素で(PukiWikiでURIに付けるcmdやpluginのようなもので)。ページ/要素なのでページ上に配置することも可能に。
機能ごとに専用のページ/要素を作ることになる。
専用のプログラムが必要なものばかりなのでそれでいい。
機能/前後のページ † 
前後のページへのリンクになる。閲覧時展開。
並び順はディレクトリ内でページ名順に並べたときのもの。
前後ページが無いときは淡色表示で無効化。
日記などで使用できるように。
機能/即投稿 † 
Wiki内のどこからでも投稿するための入力欄。
機能/地名 † 
地名はGoogleに任せるのがいい。
InterWikiNameで。
「地図:」とか「場所:」とか。
自動リンクしたいなら、都、道、府、県、市、群、字、村などを目印に区切り文字間をまとめてリンク。Googleへのリンク。
機能/大きくする † 
文字サイズを相対値指定で変更。
見出しのように
+
の数で後に続くインライン要素の表示が大きくなるように。
文字以外も。
++++TODO:…
でチェックボックス付きの特大文字、とか。
インライン要素の属性を変える機能。
だからTODO:…から+の数を参照できるということに。
機能/定着する文字 † 
書いてすぐなら淡く表示。
newとは逆。新しいと淡く、古いと通常表示。新しいからといっても強調にはならない。
推敲するような箇所に。事実ではなくアイデアを書くとき向け。
追記用。
定着しきったときに機能呼び出しを無くしたいが、ページの定義次第。
利用者以外がページ/内容を更新して良いのなら、自動的に機能呼び出し削除。
機能/引用補助 † 
読むためのノートのために。
ラインマーカーが欲しい。
引用をするためなので、複数ページに複数マーカーを引いて(WikiTextでなく)テキストとしてコピペしやすい形に。
Kindleにある機能。
ページを集めるショッピングカートのようなもの。
そこにページの一部を複数保存。保存場所はブラウザーか自分のユーザーページに。
カートから引用元(各ページ)にリンク。
ユーザーページで永続化できるなら、閲覧者がWikiを分類することもできる。
実装方法は…
- ページを小窓表示してそこにコピペ
ただ複数ページを表示するだけ。それほど支援にならない。 - 小窓をカートにする
コピペすると段落生成。×ボタンがあってすぐ消せる。ドラッグ・ドロップで並び替え。カート内から引用元へリンク。 - 小窓と連携
小窓があるときに本文を選択状態にするとマーカーになるとか。カートに自動追加されるとか。引用モードになる。
他にはよそのツールと連携。そっちに任せるとか。
機能/承認ボタン † 
モデレーションの編集/承認ではなく、権限が欲しいというリクエスト。
管理者とのコミュニケーションのツール。
管理者にメッセージを送るだけのほうが良さそう。通常の操作で申請に応える。この機能はメッセージを的確に送るための支援機能。ページの閲覧は管理者へ、ページの作成は作ってくれそうな利用者や利用者全員に向けるもの。単一の機能ではなく、いろいろなコミュニケーション支援機能になる。
承認ボタン
管理者でなければできないことがあるときでも、申請なら誰でもできる。
申請は管理者向けページに集まる。
機能/時限ロック † 
一定期間編集されないとロック。
少数の利用者で運用する場合に。
その利用者全員にロック解除の権限が必要。
注目されなくなったページ(保守されなくなったページ)をロックするための機能。
トリガーは時間と編集時。閲覧時に正しいロック状態を表示するならそのときも。
→ ページが呼ばれたとき(閲覧、編集ほか)、最終更新から一定期間過ぎていればロック。(ページ/属性を更新)
ページ/属性の変更頻度が増える。
機能/歴史 † 
サイトの年表に出すようなイベントを登録。
年表作成時に参照したり、ページ/履歴でも版の合間に表示。
「サイト移転」とか。更新履歴上のコメントとして使えるように。
日時指定で当時のWikiを再現するときのマーカーにも。「サイト移転 時のウィキエンジンX」というサイト名にして。
→ タイムマシン
機能/疑似SSI † 
ページ内のマークアップ位置に別プログラムの出力を埋め込む。
別プログラムを実行する条件を書ける。
- 1日1回0:00を過ぎたら
- 前回起動から5分過ぎていたら
…など。
管理者の承認が欲しいので、条件・プログラムパスなどを含んだマークアップを管理者が作っておく。
実行順序 † 
プラグインの実行順をURLクエリーに書かれている順ということにする。
同じトリガーを使うプラグインが複数ある場合。
ページに埋め込めるのはマークアップのみ。
プログラムパスや条件は管理者が決めたもののみ。
埋め込めるときに決められるようにも。
パスを任意にすればどんなプログラムも、条件を任意にすればいつでも何度でも、ということになる。
データの改ざん † 
前のプラグインの出力は次のプラグインに入力される。
クライアントからの入力も書き換え可能。次のプラグインには書き換え後が渡る。
→ 別のシステムでログを生成しておいて、Xではそのログだけをインポートする仕組みにしたほうがいい。Xから起動はしない。
問題は出力と入力のデータ型を統一すること。
文字列か、文字列の集約。
HTMLで書かれたページの断片。
機能/自動フォーマット † 
自動認識で良い感じにフォーマット。
ページ単位の機能。ページ属性に入れればページ全体をフォーマット。
表とか、リストとか。見出しとか画像埋め込みとか。
自動フォーマットしたページを他のページに埋め込んで使用。
自動フォーマットの機能とかも。
機能/自動更新 † 
† :i/自動処理はbotで
内容を自動整頓。
データを一定量だけ残してあとは削除したり、…他。
方法
型を揃える必要がある。ページの内容はテキストなのでフォーマットを整えることに。
ページ全体を1行1レコードのデータ列として扱う。
データを更新するときは…
…このページ呼び出しを定期的に。
機能/要約 † 
1画面内の文書を要約。
要約度合いをスライダー操作。
…といったように短く表示。
スライダーはページスクロールと無関係に表示。
要約中はどこかをダブルクリックすれば’’そこだけ’’要約解除。「そこだけ」なのは眺めるだけでなく要約から探して編集できるようにするため。
機能/計算・電卓 † 
Googleのように。
Googleの結果を埋め込んでもいい。
改行などにとらわれないように。
自由な書式で。
単位付き計算も。不明な単位はNotationの書き損じと同じように対処。
単位変換
- 昭和21年を西暦に
- 昭和21年+12ヶ月を西暦で
- 平成元年-0.75年を大正で
→ :i/Google計算機の結果に置き換え
機能/記法リスト † 
- 特定のNotationだけをリスト化。
- 特定のDOMクラスだけをリスト化。
クライアント側で。 - 特定のリンクだけをリスト化。
タグだけのリスト(タグリスト、タグ一覧)を作るために。正規表現でフィルタリングしたリンクリスト。
機能/誰かが編集中 † 
「誰かが編集中」と通知。
編集者が編集の衝突を予測できるように。
編集画面のどこかに埋め込んでおけばいい。
定期的に自動更新。
データは毎秒変わるので、カウンターと同じ領域に。
頻繁にリセットされるカウンター。
編集中なので、警告はしない。何人いるかを表示するだけ。
閲覧中が何人かというのも載せていいかも。
編集中の版が最新版かどうかも載せていいかも。
誰かに先に編集されたことが分かる。これも警告ではなく表示を変えるだけ。
機能/集合操作 † 
- HTMLを渡す(複数)、操作も指示。
- リスト(<li>)などを要素として、1つのHTMLを1つの集合にする。
- 和や積を得て、リストとして出力。
※入力と出力の型を同じに。
書式は…
&...({ページ}などHTMLに展開されるもの1,∩,HTML2,∪,HTML3);
とか
&...(HTML4,/,&...(HTML1,∩,HTML2););
とか
ページセットは?ページセットを扱うとしたら…?
