- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- ページ へ行く。
- 1 (2007-12-30 (日) 02:57:48)
- 2 (2007-12-30 (日) 06:01:16)
- 3 (2008-01-01 (火) 03:06:18)
- 4 (2008-01-02 (水) 20:06:43)
- 5 (2008-01-02 (水) 20:12:47)
- 6 (2008-01-02 (水) 20:42:05)
- 7 (2008-01-05 (土) 21:22:26)
- 8 (2008-01-07 (月) 03:36:36)
- 9 (2008-01-07 (月) 03:49:49)
- 10 (2008-01-20 (日) 13:42:22)
- 11 (2008-01-29 (火) 21:54:01)
- 12 (2008-01-31 (木) 07:39:36)
- 13 (2008-01-31 (木) 07:43:32)
- 14 (2008-01-31 (木) 09:30:00)
- 15 (2008-01-31 (木) 10:21:04)
- 16 (2008-02-11 (月) 15:29:32)
- 17 (2008-02-20 (水) 01:39:32)
- 18 (2008-02-28 (木) 01:10:04)
- 19 (2008-11-23 (日) 21:10:19)
- 20 (2009-01-04 (日) 11:25:09)
- 21 (2009-01-04 (日) 13:02:30)
- 22 (2009-01-18 (日) 18:16:30)
- 23 (2009-06-08 (月) 21:41:42)
- 24 (2009-06-09 (火) 22:34:41)
- 25 (2009-06-09 (火) 22:48:36)
- 26 (2009-06-09 (火) 23:07:33)
- 27 (2009-06-09 (火) 23:24:57)
- 28 (2009-06-11 (木) 05:08:18)
- 29 (2009-08-30 (日) 11:16:22)
- 30 (2009-11-01 (日) 08:52:26)
- 31 (2009-11-01 (日) 20:47:54)
- 32 (2009-11-02 (月) 00:38:18)
- 33 (2009-11-07 (土) 01:16:39)
- 34 (2009-12-06 (日) 21:57:43)
- 35 (2009-12-06 (日) 22:02:14)
- 36 (2010-10-16 (土) 20:21:12)
- 37 (2010-11-11 (木) 22:41:27)
- 38 (2010-11-12 (金) 01:55:44)
- 39 (2010-11-14 (日) 04:11:37)
- 40 (2010-11-19 (金) 20:15:38)
- 41 (2010-11-21 (日) 12:52:59)
- 42 (2010-11-21 (日) 21:21:02)
- 43 (2010-11-21 (日) 22:12:28)
- 44 (2010-12-01 (水) 22:19:31)
- 45 (2010-12-12 (日) 05:47:45)
- 46 (2010-12-12 (日) 05:48:13)
- 47 (2010-12-12 (日) 18:05:09)
- 48 (2010-12-13 (月) 05:07:34)
- 49 (2010-12-16 (木) 23:53:02)
- 50 (2010-12-20 (月) 18:08:41)
- 51 (2010-12-22 (水) 04:34:27)
- 52 (2010-12-29 (水) 17:36:27)
- 53 (2011-01-10 (月) 20:14:23)
- 54 (2011-01-10 (月) 20:20:47)
- 55 (2011-01-10 (月) 21:04:21)
- 56 (2011-01-10 (月) 21:13:10)
- 57 (2011-01-10 (月) 21:15:02)
- 58 (2011-01-10 (月) 21:47:17)
- 59 (2011-01-10 (月) 22:39:39)
- 60 (2011-01-10 (月) 23:31:10)
- 61 (2011-01-10 (月) 23:37:06)
- 62 (2011-01-10 (月) 23:37:29)
- 63 (2011-01-11 (火) 00:14:26)
- 64 (2011-01-11 (火) 00:20:17)
- 65 (2011-01-11 (火) 00:27:06)
- 66 (2011-01-11 (火) 00:30:37)
- 67 (2011-01-11 (火) 00:44:39)
- 68 (2011-01-11 (火) 01:27:52)
- 69 (2011-01-26 (水) 11:03:21)
- 70 (2011-01-26 (水) 11:12:56)
- 71 (2011-01-26 (水) 12:17:57)
- 72 (2011-01-26 (水) 12:30:44)
- 73 (2011-02-16 (水) 02:17:04)
- 74 (2011-02-16 (水) 07:42:48)
- 75 (2011-02-16 (水) 07:52:46)
- 76 (2011-02-16 (水) 07:54:14)
- 77 (2011-02-18 (金) 19:33:43)
- 78 (2011-02-28 (月) 02:47:55)
- 79 (2011-02-28 (月) 14:24:51)
- 80 (2011-03-02 (水) 11:31:28)
- 81 (2011-03-03 (木) 13:05:14)
- 82 (2011-07-27 (水) 21:08:15)
- 83 (2011-10-05 (水) 00:56:01)
- 84 (2011-10-28 (金) 09:06:38)
- 85 (2011-12-14 (水) 01:29:17)
- 86 (2011-12-15 (木) 01:30:57)
- 87 (2012-01-09 (月) 03:49:23)
- 88 (2012-01-09 (月) 19:12:54)
- 89 (2012-01-09 (月) 19:13:38)
- 90 (2012-05-21 (月) 20:05:51)
- 91 (2012-08-22 (水) 02:55:25)
- 92 (2012-08-23 (木) 19:55:46)
- 93 (2012-08-27 (月) 20:01:35)
- 94 (2012-08-31 (金) 18:56:53)
- 95 (2012-09-20 (木) 06:47:17)
- 96 (2012-09-20 (木) 07:30:43)
- 97 (2013-01-10 (木) 16:17:22)
- 98 (2013-01-10 (木) 16:29:10)
- 99 (2013-01-14 (月) 04:00:45)
- 100 (2013-01-14 (月) 04:57:02)
- 101 (2013-01-18 (金) 00:30:07)
- 102 (2013-01-18 (金) 00:33:16)
- 103 (2013-01-25 (金) 16:44:42)
- 104 (2013-01-28 (月) 07:22:46)
- 105 (2013-02-10 (日) 02:40:49)
- 106 (2013-03-01 (金) 22:23:18)
- 107 (2013-03-01 (金) 22:26:14)
- 108 (2013-03-01 (金) 22:39:03)
- 109 (2013-03-01 (金) 22:41:21)
- 110 (2013-03-10 (日) 16:36:24)
- 111 (2013-03-20 (水) 22:35:56)
- 112 (2013-03-23 (土) 12:02:51)
- 113 (2013-03-23 (土) 15:56:13)
- 114 (2013-03-29 (金) 04:24:55)
- 115 (2013-03-29 (金) 06:51:00)
- 116 (2013-03-30 (土) 11:05:06)
- 117 (2013-03-30 (土) 21:10:06)
- 118 (2013-03-30 (土) 21:31:54)
- 119 (2013-04-18 (木) 20:24:24)
- 120 (2013-05-08 (水) 02:16:51)
- 121 (2013-05-08 (水) 03:16:58)
- 122 (2013-05-08 (水) 03:20:16)
- 123 (2013-05-08 (水) 03:28:31)
- 124 (2013-05-08 (水) 04:22:08)
- 125 (2013-05-08 (水) 04:30:53)
- 126 (2013-05-08 (水) 05:00:49)
- 127 (2013-05-08 (水) 06:03:09)
- 128 (2013-05-08 (水) 06:29:38)
- 129 (2013-05-08 (水) 06:47:48)
- 130 (2013-05-08 (水) 06:58:07)
- 131 (2013-05-08 (水) 06:59:11)
- 132 (2013-05-08 (水) 22:46:13)
- 133 (2013-05-08 (水) 22:53:53)
- 134 (2013-05-08 (水) 22:57:40)
- 135 (2013-05-09 (木) 03:40:17)
- 136 (2013-05-09 (木) 03:45:36)
- 137 (2013-05-09 (木) 04:00:51)
- 138 (2013-05-09 (木) 04:15:02)
- 139 (2013-05-09 (木) 04:38:31)
- 140 (2013-05-09 (木) 04:42:36)
- 141 (2013-05-09 (木) 04:54:46)
- 142 (2013-05-09 (木) 06:25:57)
- 143 (2013-05-09 (木) 06:46:21)
- 144 (2013-05-09 (木) 07:20:32)
- 145 (2013-05-09 (木) 07:30:14)
- 146 (2013-05-09 (木) 08:01:54)
- 147 (2013-05-09 (木) 08:23:54)
- 148 (2013-05-09 (木) 08:52:36)
- 149 (2013-05-09 (木) 10:23:35)
- 150 (2013-05-09 (木) 10:49:37)
- 151 (2013-05-10 (金) 09:22:54)
- 152 (2013-05-10 (金) 16:28:03)
- 153 (2013-05-10 (金) 16:43:20)
- 154 (2013-05-10 (金) 16:47:39)
- 155 (2013-05-10 (金) 16:58:43)
- 156 (2013-05-10 (金) 17:10:09)
- 157 (2013-05-10 (金) 17:16:29)
- 158 (2013-05-10 (金) 17:23:24)
- 159 (2013-05-10 (金) 17:42:08)
- 160 (2013-05-10 (金) 17:48:27)
- 161 (2013-05-10 (金) 17:48:38)
- 162 (2013-05-10 (金) 21:09:22)
- 163 (2013-05-11 (土) 02:57:59)
- 164 (2013-05-11 (土) 03:08:31)
- 165 (2013-05-11 (土) 03:27:12)
- 166 (2013-05-25 (土) 19:30:45)
- 167 (2013-05-29 (水) 23:52:30)
- 168 (2013-05-29 (水) 23:59:54)
- 169 (2013-05-30 (木) 00:12:54)
- 170 (2013-05-30 (木) 00:17:00)
- 171 (2013-06-04 (火) 16:30:37)
- 172 (2013-06-04 (火) 16:41:35)
- 173 (2013-06-04 (火) 16:46:13)
- 174 (2013-06-10 (月) 04:13:25)
- 175 (2013-06-20 (木) 11:51:43)
- 176 (2013-08-09 (金) 18:30:37)
- 177 (2013-08-24 (土) 09:19:14)
- 178 (2013-08-24 (土) 09:26:37)
- 179 (2013-08-24 (土) 10:15:31)
- 180 (2013-08-24 (土) 11:04:18)
- 181 (2013-10-26 (土) 15:32:36)
- 182 (2013-11-09 (土) 19:38:58)
- 183 (2014-01-08 (水) 15:50:41)
- 184 (2014-01-09 (木) 13:20:26)
- 185 (2014-01-26 (日) 02:07:17)
- 186 (2014-01-26 (日) 02:26:55)
- 187 (2014-01-26 (日) 02:39:39)
- 188 (2014-01-26 (日) 02:50:48)
- 189 (2014-01-26 (日) 03:21:22)
- 190 (2014-01-26 (日) 03:37:02)
- 191 (2014-02-25 (火) 01:49:57)
- 192 (2014-02-26 (水) 00:45:27)
- 193 (2014-02-26 (水) 16:22:35)
- 194 (2014-02-28 (金) 23:03:17)
- 195 (2014-02-28 (金) 23:40:21)
- 196 (2014-03-01 (土) 01:10:45)
- 197 (2014-03-01 (土) 01:59:04)
- 198 (2014-03-01 (土) 07:24:38)
- 199 (2014-03-01 (土) 07:42:36)
- 200 (2014-03-01 (土) 07:48:54)
- 201 (2014-03-01 (土) 08:02:22)
- 202 (2014-03-01 (土) 08:12:12)
- 203 (2014-03-01 (土) 08:19:23)
- 204 (2014-03-01 (土) 10:36:55)
- 205 (2014-03-01 (土) 16:18:01)
- 206 (2014-03-01 (土) 16:25:30)
- 207 (2014-03-01 (土) 16:58:32)
- 208 (2014-03-01 (土) 17:14:41)
- 209 (2014-03-01 (土) 17:19:58)
- 210 (2014-03-01 (土) 17:28:17)
- 211 (2014-03-01 (土) 17:32:30)
- 212 (2014-03-01 (土) 17:38:34)
- 213 (2014-03-01 (土) 17:51:08)
- 214 (2014-03-01 (土) 18:04:15)
- 215 (2014-03-01 (土) 18:04:46)
- 216 (2014-03-04 (火) 08:23:50)
- 217 (2014-03-05 (水) 04:59:41)
- 218 (2014-03-05 (水) 05:13:05)
- 219 (2014-03-05 (水) 05:22:11)
- 220 (2014-03-05 (水) 05:37:28)
- 221 (2014-03-05 (水) 05:43:13)
- 222 (2014-03-05 (水) 05:52:12)
- 223 (2014-03-05 (水) 05:54:54)
- 224 (2014-03-05 (水) 06:00:48)
- 225 (2014-03-05 (水) 06:26:31)
- 226 (2014-03-05 (水) 06:34:52)
- 227 (2014-03-05 (水) 06:39:20)
- 228 (2014-03-05 (水) 06:55:15)
- 229 (2014-03-05 (水) 07:05:15)
- 230 (2014-03-05 (水) 07:21:26)
- 231 (2014-03-05 (水) 07:30:01)
- 232 (2014-03-05 (水) 07:50:00)
- 233 (2014-03-05 (水) 08:01:00)
- 234 (2014-03-05 (水) 17:09:32)
- 235 (2014-03-05 (水) 17:24:40)
- 236 (2014-03-05 (水) 17:29:42)
- 237 (2014-03-05 (水) 17:42:44)
- 238 (2014-03-05 (水) 18:57:47)
- 239 (2014-03-05 (水) 19:20:29)
- 240 (2014-03-05 (水) 19:33:01)
- 241 (2014-03-05 (水) 19:58:03)
- 242 (2014-03-05 (水) 20:20:23)
- 243 (2014-03-05 (水) 20:26:13)
- 244 (2014-03-05 (水) 20:42:08)
- 245 (2014-03-05 (水) 20:51:23)
- 246 (2014-03-05 (水) 21:04:38)
- 247 (2014-03-05 (水) 21:30:47)
- 248 (2014-03-05 (水) 21:33:55)
- 249 (2014-03-05 (水) 21:41:00)
- 250 (2014-03-05 (水) 21:57:37)
- 251 (2014-03-06 (木) 21:40:33)
- 252 (2014-03-08 (土) 03:55:03)
- 253 (2014-03-08 (土) 03:56:07)
- 254 (2014-03-08 (土) 04:28:51)
- 255 (2014-03-08 (土) 04:35:53)
- 256 (2014-03-08 (土) 05:33:07)
- 257 (2014-03-08 (土) 05:33:58)
- 258 (2014-03-08 (土) 05:41:35)
- 259 (2014-03-08 (土) 05:48:07)
- 260 (2014-03-08 (土) 06:02:50)
- 261 (2014-03-08 (土) 06:10:05)
- 262 (2014-03-08 (土) 06:17:01)
- 263 (2014-03-08 (土) 06:18:17)
- 264 (2014-03-08 (土) 06:32:20)
- 265 (2014-03-08 (土) 07:06:02)
- 266 (2014-03-08 (土) 07:14:26)
- 267 (2014-03-08 (土) 07:23:00)
- 268 (2014-03-08 (土) 07:32:31)
- 269 (2014-03-08 (土) 07:38:23)
- 270 (2014-03-09 (日) 00:25:52)
- 271 (2014-03-09 (日) 02:52:55)
- 272 (2014-03-09 (日) 02:55:31)
- 273 (2014-03-09 (日) 03:04:12)
- 274 (2014-03-09 (日) 03:25:24)
- 275 (2014-03-09 (日) 03:35:11)
- 276 (2014-03-09 (日) 03:52:21)
- 277 (2014-03-09 (日) 05:37:37)
- 278 (2014-03-09 (日) 05:56:25)
- 279 (2014-03-09 (日) 06:01:51)
- 280 (2014-03-09 (日) 07:20:36)
- 281 (2014-03-09 (日) 07:32:56)
- 282 (2014-03-09 (日) 07:38:24)
- 283 (2014-03-09 (日) 07:51:22)
- 284 (2014-03-09 (日) 08:08:07)
- 285 (2014-03-09 (日) 16:48:52)
- 286 (2014-03-09 (日) 18:44:32)
- 287 (2014-03-10 (月) 06:40:39)
- 288 (2014-03-10 (月) 09:00:46)
- 289 (2014-03-10 (月) 09:15:22)
- 290 (2014-03-11 (火) 08:57:58)
- 291 (2014-03-11 (火) 09:41:24)
- 292 (2014-03-11 (火) 23:28:04)
- 293 (2014-03-12 (水) 07:17:48)
- 294 (2014-03-12 (水) 07:30:47)
- 295 (2014-03-12 (水) 10:57:17)
- 296 (2014-03-12 (水) 17:35:37)
- 297 (2014-03-12 (水) 21:57:38)
- 298 (2014-03-13 (木) 04:40:26)
- 299 (2014-03-13 (木) 04:47:31)
- 300 (2014-03-13 (木) 04:55:13)
- 301 (2014-03-14 (金) 01:59:33)
- 302 (2014-03-14 (金) 06:33:04)
- 303 (2014-03-14 (金) 06:44:27)
- 304 (2014-03-15 (土) 06:34:16)
- 305 (2014-03-15 (土) 13:40:07)
- 306 (2014-03-15 (土) 17:13:36)
- 307 (2014-03-19 (水) 06:46:20)
- 308 (2014-03-20 (木) 05:42:18)
- 309 (2014-03-21 (金) 10:06:25)
- 310 (2014-03-24 (月) 23:51:09)
- 311 (2014-03-25 (火) 07:16:17)
- 312 (2014-03-30 (日) 01:51:32)
- 313 (2014-04-03 (木) 00:45:58)
- 314 (2014-04-03 (木) 00:56:45)
- 315 (2014-04-05 (土) 07:33:08)
- 316 (2014-04-27 (日) 01:18:41)
- 317 (2014-07-08 (火) 09:37:14)
- 318 (2014-09-01 (月) 09:56:06)
- 319 (2014-11-03 (月) 02:25:54)
- 320 (2015-02-28 (土) 23:11:14)
- 321 (2016-01-08 (金) 06:01:56)
- 322 (2016-05-05 (木) 06:58:31)
- 323 (2016-06-22 (水) 00:57:00)
- 324 (2016-07-02 (土) 19:23:54)
- 325 (2017-01-15 (日) 09:17:53)
- 326 (2017-10-07 (土) 00:50:34)
- 327 (2017-10-07 (土) 00:55:05)
- 328 (2018-12-15 (土) 20:33:42)
- 329 (2018-12-15 (土) 20:58:05)
- 330 (2018-12-19 (水) 20:27:32)
- 331 (2018-12-19 (水) 20:39:09)
- 332 (2019-01-22 (火) 08:59:05)
- 333 (2019-12-14 (土) 05:33:36)
- 334 (2019-12-14 (土) 11:10:07)
- 335 (2019-12-14 (土) 11:24:15)
- 336 (2019-12-14 (土) 11:37:53)
- 337 (2019-12-14 (土) 12:02:04)
- 338 (2019-12-14 (土) 13:14:38)
- 339 (2019-12-14 (土) 14:50:44)
- 340 (2019-12-14 (土) 14:51:47)
- 341 (2020-10-29 (木) 22:51:46)
- 342 (2021-11-18 (木) 13:33:37)
- 343 (2021-12-10 (金) 18:19:07)
- 344 (2022-02-18 (金) 13:08:27)
詳細な設計→Page
目次 † 
関連 † 
ページ周辺のタグ † 
Array
ページとは † 
→Page[?]
ページは再帰構造のデータベース。MVCのModelの中核。MVCのViewでもある。
ページがMまたはVに属するのではなく、ページの中にMとVが存在する。
wikiは1つのページ。
思い付き † 
- 章を1ページにすれば使い回しや情報集約のために分ける作業が減る。
スレッドモード † 
コメント、トラックバック、Wikipediaでのノートのようなものは裏に隠す。(ページ/裏に限らず、普段見えないところ)
UIはWikipedia形式(タブ)でいい。
Wiki構築をページで † 
Wiki構築をページで。
他のWikiEngineでのプラグイン。
APIでページ内の表をレコード単位で読み出しするようなことができれば実現しやすい。
アクセス権は引き継がれる † 
自動生成ページは元のページ(入力されたページ)すべてのアクセス権を引き継ぐ。
アクセス権の合成ルールが必要。
自動生成ページの実装次第。他の要素には影響しない。
すべてのページで上位のアクセス権を引き継ぐようにすれば、アクセス制御が簡単。利用者を増やしても既存グループに追加、ページを増やしても既存ページの下位に追加すれば新しい設定は不要。
Wikiは1ページが1つの板 † 
※利用者登録も?WikiFarmとは違う?
HTML許可ページ † 
ブログパーツなど、サイトに貢献する人だけが作れるページ。
HTMLタグなどが閲覧ページまで残る。
作った後は(ページの機能を利用して)他のページに埋め込んだりできる。
ヘッダーの使い道 † 
**自由欄
適宜、動的要素を表示する部分。ページの先頭に表示。WikiNotationで位置が指定されているときはそこ(だけ)に表示。RIGHT::t/属性
→ヘッダー。つまり通常のページを埋め込みリンクで埋め込むだけ。
動的かどうかはプラグインによるのでここでは考慮しない。
内容は…
…などを章として追加。
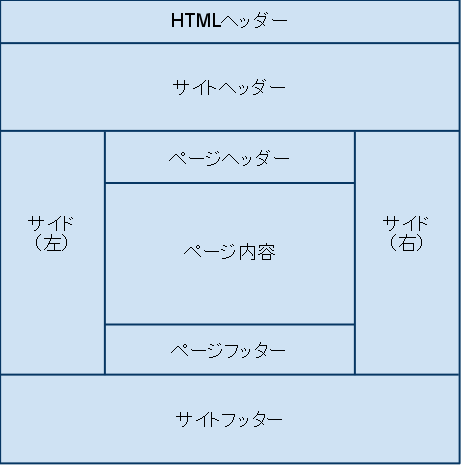
実装 † 
構成 † 
ページヘッダー、内容、ページフッターは連結して1つのページとして閲覧時展開。
ページヘッダーにページ見出し(ページ名とEditボタン)やタグリンク一覧(そのページ名を表すメタシンボル付き)を置く。
ページとは † 
ページは…
- データ保存場所
- 保持しているデータや関連情報を提供する
- 利用者から送られてきたクエリーのうち、自身に関する部分だけは解釈できる
→これはフレームワークに。他のクラスにおいても同じ。 入れ子関係になっている場合、親になるページインスタンスから属性を受け継ぐ
→入れ子にはしない。埋め込みリンクで閲覧時にそう見えるようにするだけ。でも下位にあるページは属性を継承できる。
ページは…
ページの構成…
ページ
複数。順序あり。ランダムアクセスはしない。テキスト(WikiText)
複数。順序あり。ランダムアクセスはしない。HTMLテンプレート
ページの見た目。ビュー。スタイル。閲覧時のページ。1組で良い。が、複数も良い。複数ならテンプレートに適用順序を設けて順次使用することに。あまり意味はない。
全ページ見出しから始める † 
閲覧時、ページ名を見出しと同様に表示。
見出しにはEditボタンを。
ページ内容の有効な一行目がページ名。なのでページ名を見出しにすればいい。
(一行目かTITLE:やNAME:で始まる行。複数あるなら全てを連結したもの)
newプラグインを標準に † 
ページへのリンク(Wiki内リンク)にはプラグイン/New![?]が付く。
実装するならオプション。サイト設定で。
添付ファイルは1ページ扱い † 
添付ファイル1つに1ページ生成。フォーマットの統一。
こうしたほうが扱いやすいし、ページの機能を添付ファイルでも利用できる。
埋め込みリンクを利用して添付ファイルに対応するページを他のページに埋め込み。
存在しないページは無い † 
存在しないページ=内容が空で存在するページ。
ページ管理クラス(ページとファイルを結び付けるクラス)以外では(UIからも含めて)そうなっているように。
ページの内容はコードと見なせる † 
- ページの内容は基本的に全てコメント
- ただし、#(プラグインの接頭辞)で始まる行はコード
- コードの出力はコメント
コードとして再処理することは無い。
他のコードの引数(データ)になることはある。 - コードの出力はコードと置き換わる。
本文のレンダリングは最後 † 
本文(ヘッダーなど以外の部分)の展開(レンダリング、HTML変換)は最後。
1つの画面に重複部分があるとき、ヘッダーなどを優先する。
二重展開を防ぐようにした場合、先にヘッダーなどを展開しないとヘッダー編集時のプレビューができなくなるから。
ページを更新できるのは自身だけ † 
編集など、ページの属性を変更する操作は自身が全て行なう。
(自身とはインスタンス)
他から変更したいときは、指示を対象ページにキューイング。
そのページは最新状態をリクエストされるまでに自身を変更すればいい。
参照は自由にできていい。
編集は遅延処理。
ページに手を加えるにはページごとに{属性→値}という形式で指示をキューイング。
適当なときに処理。
最新版が必要なときはそのページを呼び出して、最新版になってもらう。
衝突したか知らせるために、編集後のレスポンスには最新版が必要。それまでに更新しなければならない。
Webページのテンプレートは特定のページに書く † 
システムが用意するページ(Webページ)は:config/Page/Editのような特定のページで定義。
このページを書き換えて…
条件、それに合ったときの戻り値は特定のページに。
条件に使えるデータ、戻り値の用途はシステムにコードで定義。(用意されている中から選択して設定で利用)
コンテンツとスタイルの分離 † 
「人気のページ」など、データを提供するページはコンテンツとスタイルを分ける。
スタイルは…
…で。
フィルターとテンプレートは別のページに埋め込んだときに可能…になるはず。
→検索に含まれている。
リストとハッシュ † 
ページ内容がオブジェクト構成を表す † 
ページは独立したオブジェクト。
それを構成するElement系クラスを決めるのはページ内容。
プラグインからはこのオブジェクト構成を参照できるように。
WebページのDOMアクセスと同様に。
1つのページ内部名にインスタンスは1つ † 
Flyweight。内部名がID。ページ名は同じものが複数あっていい。
アクセスログはページの属性 † 
アクセスログから逆リンクを表示すればその場しのぎの低負荷のBackLinkになる。
ページはプラグインのDB † 
プラグインが生成するデータはページに記録。
プラグインが独自にデータ保存するよりも使いやすくなければ無意味。
資料 † 
ごく簡単なHTMLの説明 - The Web KANZAKI
http://www.kanzaki.com/docs/htminfo.html
閲覧時のページ→HTML変換の参考に。
空のページ † 
空でページ名だけのページは、閲覧時に編集画面。DanglingLinkのかわり。
設計 † 
属性と内容 † 
ページ/属性と、ページ/内容。
「属性」という言葉が紛らわしい。:t/?[?]
どちらもWikiNotationあり。内容の方はそれに加えてプレーンテキストも。
属性の方にプレーンテキストを書いてもいいが特に意味がない。
APIやプラグイン呼び出しからは区別なし。指定すると呼び出しが煩雑になるので。
継承処理後の属性と内容を1つにしたものが参照可能になる。
属性部分を何かで括ったりもしない。
他オブジェクトとの関わり合い † 
ページ…Elementのコンテナー。ページがページを含むことはできない。
ページ同士に関連は無し。リンクオブジェクトでつながりが分かるだけ。
Element…ページの要素。ページはElementに含まない。深い構造にしないため。
PageとNotationは、ContainerとElementの関係。
クラス名…Page、Notation。”Container”、”Element”という言葉は属性名やインターフェイス名で使用。
機能