目次 † 
WikiEngineの呼び出しと、リクエスト/レスポンスを扱いやすくするところ。
関連 † 
- :/クエリーにはユースケース名+ステップ名や番号を
- :Done/HTTP_ACCEPT…をどう反映するか
- :Done/ビューとコンテキストの統合
- :Done/他言語版をどこに置くか
- :RenameLog/2013
- :i/HTTPSを使わせる
- :i/クエリーパラメーターはユースケースクラスのもの
- :i/クラス別のセッションデータ
- :i/フレームワークの実装案
- :i/プロトタイピング
- :i/プロトタイピング/01
- :i/プロトタイピング/03
- :i/ページセットを2つ用意しなくてもサイドバーは実装できる
- :i/ログインはWebフレームワーク、ユーザー管理はWikiフレームワーク
- :t/Web
- fw/Web
- テンプレート
- ビュー
- フレームワーク
- フレームワーク/Webアプリケーションでやること
- フレームワーク/WikiEngine
- フレームワーク/WikiEngineでやること
- メモ化
- 全てURIで
検索:フレームワーク 検索:Webアプリケーション
フレームワーク/Webアプリケーション † 
思い付き † 
構成 † 
実装 † 
→クラス
MVC † 
http://d.hatena.ne.jp/pmint/20110317/p1
Control→Model
Control→View->Control2→View2→Control3 ...
出力の統合はどうやるか? † 
メモ化 † 
同じクエリーを受けた場合、キャッシュしておいたHTMLを返せばいい。
何を同じだと見なすかはキャッシュの有効期限[?]に。
変形MVC † 
もういい。
docs.google.com
キャッシュの有効期限 † 
サーバー側キャッシュデータの有効期限は基本値に設定値を加えた物にする。
この設定値はWiki上で
ページの属性(RegExp)→値(負の値でも可)
という形で定義。
RegExpはページの属性どれにでも当てはめられるように。
Application → フレームワーク/UserAgent
Webアプリケーション/ † 
エラーページにクエリーを † 
エラーページには送られてきたURLクエリーを載せる。
再送信できるように。
さらに、コピペで保存できるように。
エラーページへのURLを示す。
ページ内のテキストで。
このときのURLはエラーページのものではないからブラウザーのアドレス欄には出ない。ページ内のテキストでやる必要有り。
再送するには再送ボタンかエラーページに再アクセスして再送ボタン。
やること † 
- 入力
入力からセッションデータ保存まで。 - アプリケーション呼び出し
エントリーポイントは1つでいい。 - 出力
出力するHTMLを受けて、
代替文字列の置き換え(セッションデータに置き換える)まで。 - エラー処理
- ファイルのオブジェクト化
ファイルはFlyweightであるべき。
競合問題 † 
複数のファイルをロックするため、WikiEngineの冒頭で必要なファイル全てにロックをかけられるかどうか知りたい。
FlyweightFactoryが一度呼び出されるだけで複数のFileを生成できると便利。
Fileを生成してしまっていい。ロック済みのFileが要求通りに返せたことが分かればいい。
要求が1つでも叶えられなかったらFileを全て破棄。
確実にロックするため、ブロッキングモードでロック試行する。
そのため、FlyweightFactoryではロック数を参考にして、ロック処理をするかどうか判断。
1プロセスが1トランザクションのようなもの。
アトミックに。
設計 † 
クエリーにはユースケース名+ステップ名や番号を † 
設計と実装を対応付けしやすいように、何かのフレームワークでのActionにあたるものをユースケース名とその中のステップ(サブユースケース名)で実現。
ユースケース名+ステップ名の対1つあたりに複数のビューが含まれる。(ログイン成功時/失敗時の2つが同じステップに含まれたり)
1つのビューには複数のビュー用クラス、そのクラスにはそれぞれMVCがある。
ビュー用クラスの設計 † 
1つのHTMLページは複数のビュー用クラスで構成。
HTMLページになったときの型の違いがクラスの違い。
ボタンやイメージを配置、それぞれのイベントハンドラーを記述するGUI設計に似た形で。
ビューに配置できるクラスはそれぞれがMVCを持つ1つのWebアプリになるように。連携はデータで。それと入れ子関係なら属性の参照ができるように。
PukiWikiの閲覧ページなら…ヘッダー、サイドバー、本文エリアなどを区切るコンテナーが1つのクラス。3区分とも同じクラス(ページ)を含む。
Wikiの場合はどれもページ。その中のプラグインで要素が配置されるのでフレームワークの効果は薄い。
閲覧ページ自体も設定ページで定義されるので、結局みんなページとその中のプラグイン。ビュー用クラスはページだけでいい。→ページが持っているビューだけでいい。
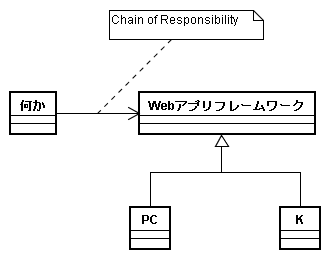
図1 † 

View配置がFactory † 
View上にあるものを呼び出すという仕組み。WikiEngineのページ展開のように。
Xを呼び出す→View展開、展開に必要なものを呼び出す→その中でView展開が起きる→そこでまた必要なものを呼び出す。
Xはフレームワークの機能を継承している。
下位のモノを展開するときに自身が持つデータを与える。というかグローバルなデータがX処理後のものになる。
モノとモノの間、縦のスコープで有効なデータ。
コード † 
プロトタイピング[?]の実装。
擬似言語 † 
[CGIから呼ばれて…]
- URLクエリーを得る。
- POSTされたデータを得る。
- クッキーを得る。
- セッションデータを復元する。
- セッションデータを更新する。
URLクエリー、POSTされたデータ、クッキーをセッションデータに格納。 - フレームワーク/WikiEngineを呼ぶ。
- セッションデータをファイルに保存する。
ファイル名はセッションIDによる。 - 出力にクッキーを付加。
- 出力。
Perl † 
code*:357
