編集に関するいろいろなUI.
UI全般については
→UI
- -
目次 † 
- 目次
- 関連
- UI周辺のタグ
- ページ/編集/UIとは
- 思い付き
- テキストエリアを使わずに(テキストで)編集したい
- マウス用UI
- 次へ
- 編集直後のページ表示では、編集した行に「更新した」というマークを
- 編集後は差分表示へリダイレクト
- 追加用のテキストエリアを一行テキストボックスに変更可能に
- ページ/継承欄
- プレビューは入力欄と違うページに
- プレビュー不要
- プレビューでも「ページ/最新の差分を強調」
- 消すボタン封じ
- リロード時のページ破棄封じ
- フォーム
- 間違えにくいショートカットキー
- ヘルプ内検索ボックス
- テンプレート一覧
- とりあえず投稿
- 新規作成時に既存ページ名を参照したい
- ページ/編集ページにGoogle検索リンクを載せたい
- ファイル取り込み
- 画像を貼りやすく
- 下位ページを含む編集が分かりやすいように
- WYSIWYG編集
- 早く入力するために
- 実装
- -
関連 † 
検索:UI
UI周辺のタグ † 
Array
ページ/編集/UIとは † 
ページ編集のためのUIについて。
ボタン † 
思い付き † 
- ページ名はシングルクリックで選択できるように
ページ名はテキストボックスで表示。編集ページなら「[ページ名]の編集」のように。
リンクにはしない。それはトピックパスにあるので。ページ更新はトピックパスの末尾(ページ名)クリックか、ブラウザーの機能で。ブログのようにページ名をクリックして更新…とはしない。ページ名をコピーすることが多いので。
使ったボタンの履歴をリスト化したりも。再利用しやすく。→ 文脈が失われてしまうのでよくない。ボタンを場所に移すと意味不明になる。
ページ名を表示するようなブックマークレットがあればiPhone用Safariでも便利。
ページ名になるWikiNotationをページ編集以外にどこでも使えるようにすることでも解決できそう。
テキストエリアを使わずに(テキストで)編集したい † 
編集した行頭にマークを付けようとしても、テキストエリアの中にマークを入れないといけないが、送信されたときにマークを削除しなければならなくて不便。
(クライアント側で調整しない限り)テキストエリアでは閲覧時とフォントが異なるため、閲覧ページと同じ文字で編集したい。
よく使うボタンが強調表示になるだけでもいい!!
→ :i/よく使うボタンを強調表示
マウス用UI † 
例えばリスト編集専用の、ドラッグ操作で項目の順序を入れ替えるUI。
編集ページはテキスト用なので、閲覧用ビューか、また別のビューで。
次へ † 
→iPhone用なら、ページングか、WikipediaのようなCollapse/Expand式に。
編集直後のページ表示では、編集した行に「更新した」というマークを † 
章立てになっていても、1つの章が長い場合もあるので、行単位で。
つまり、差分表示のページへ遷移。
差分表示はWikiTextソースではなく、閲覧用の表示で行ないたい。
見やすいので。
メニューバー † 
編集後は差分表示へリダイレクト † 
誤った編集をしても、前のページが表示されているのですぐにコピペできる。(リバートは場合によっては適切ではない。やり直しになってしまう。やり直しよりは編集前を見ながら訂正した方が簡単)
その場編集でUIを作成する機能。
差分表示にはWikiTextのほか、HTML表示(閲覧時そのまま)も付けて。
ブックマークを作るようにメニュー項目作成。
メニューに載せるページで「+」アイコンクリック→メニューバーに追加。
ページ内のリンクをメニューバーにドロップ→メニューバーに追加。
メニューバーの専用編集モードでドラッグして順序入れ替えとか。
追加用のテキストエリアを一行テキストボックスに変更可能に † 
Enterで送信できるのが良い。
この場合、改行を別の文字で代用。送信されると改行になる。
WikiNotation
で良い。閲覧時に<br />に変換。編集時に置き換えなくてもいい。
メニューバーをショートカットキーヘルプにするのも。
メール投稿 † 
一行タイプにするかどうかは追加コマンドとは別に「一行追加コマンド」でも作ればいい。
付け足しだけで実現できる。
メールで投稿。:/Twitterからとも似ている。
追加。
機能/メール取り込み。mailin.
追加用スペースに。「*草稿(追加待ち)」wikiの組み方で。システムがサポートする機能ではなく。
メールだと元になった版が分からないし、元とする版を取り寄せてから編集、投稿では手軽さが無いので。
挙動はGoogle:checkpad.jpのように。
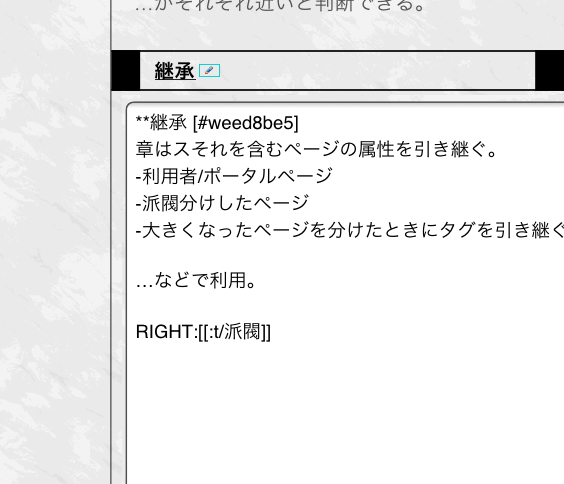
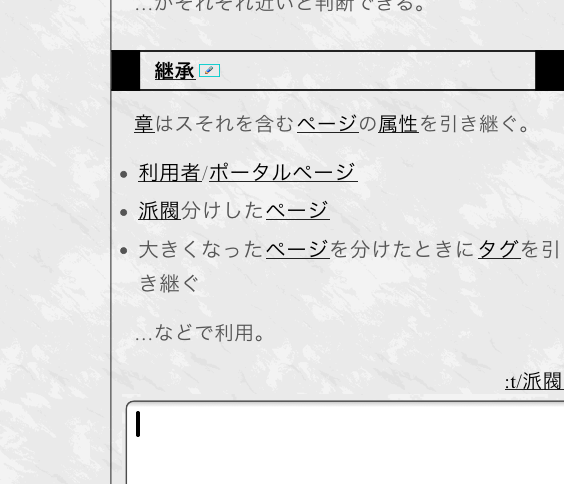
ページ/継承欄 † 
ページ/継承される可能部分を書く。
- 誰でも可
- 承認したアドレスからのみ可
アカウントと合わせて。 - 投稿用アドレスを隠す
ページの属性を決めるようなプラグインはページ本文とは別に書きたい。
本文を書くときに邪魔になったり、いつの間にか重複していたりするので。
欄内では呼び出し記述ごとにソート。
投稿結果を返信。
対象ページへのリンク付き。
後でメール投稿したページを再編集しやすいように。
テキストエリア。
1行に1つ。
誰かの利用者ページ(のサブページ)に追記出来れば、メールとして使える。
音 † 
閲覧時展開で本文とマージ(連結)、1つのテキストとして処理するので、本文内に書いた場合と変わらない。
編集ごとにソートされる点が本文欄と違う。
ソートされることを利用して、こちらに本文を書くこともできる。
- CreateJS
http://www.createjs.com/
音声を読み込んで再生。
編集時に本文と別れていればいい。
プレビューは入力欄と違うページに † 
新しいウィンドウかインラインフレームで。
本当のページでなければプレビューにならない。
プレビュー不要 † 
戻しやすく戻したときに跡が残らない「更新」を導入する。
→これで編集とプレビューをまとめる。
→他ページから参照される部分もプレビューできる。プレビューが他のページに影響を与えるところも確認できる。
環境音を加工したり、環境音に連動して何かを鳴らせないか
参考:OmmWriter
プレビューページは参照不可能でそのうち削除されるページ。
プレビューでも「ページ/最新の差分を強調」 † 
章のサブページ化があるので変更した部分は追いやすくなるけど。
消すボタン封じ † 
IEであってもESCキーで消えないように。
ESCキーは「範囲選択を解除」とか「IMEの状態を初期化」だけでいい。
リロード時のページ破棄封じ † 
ページの有効期限を適切に付けて。
またはページ遷移封じを。ページ遷移でフォームの内容が残るならリロードだけを封じて。
フォーム † 
ページを作るボタンにはテキストボックスを。つまり「…というページを作る」ということ。
「ページを作る」よりも「見たいページ」のほうがいい。「…というページを見る」。作成と閲覧と検索のUIを一つに。
検索ボックスでいいかも知れない。検索結果にはページ作成フォームがあるので。
「…というページはありません」ではなく「…について書いてください」というメッセージ。
間違えにくいショートカットキー † 
ヘルプ内検索ボックス † 
編集中にヘルプを読みたいことがある。
- 編集ページにヘルプへのリンクを
- ヘルプには類義語を含めて、検索しやすいようにしておく。
(コンテンツだけの話。システムではサポートしなくていい) - テンプレートもヘルプの一種
テンプレートはそのサイトのローカルルールのヘルプ。
テンプレート一覧 † 
編集欄の傍らにテンプレート一覧とその検索ボックスを。ヘルプ検索と統合してもいいかも。ヘルプは見るだけの(コピペしない)テンプレート。
テンプレート項目は1行〜3行程度。
検索ボックスに入力→絞り込み、ソート順は前方一致したもの>部分一致したもの。第二キーは辞書順。
アクセスキーやマウスで選択→カーソル位置に挿入。
例えば…
[[Googleで検索:検索キーワード]]
テキストボックスが文字装飾可能なら、「検索キーワード」の部分は淡い文字で表示。
テンプレートの他、添付ファイルの一覧も同じ一覧に含めて。添付ファイルを埋め込むような記法で。
とりあえず投稿 † 
一部でも投稿できるように。
Wikiは推敲できるのが特徴だから。
ページ名が無い、内容が無い、プラグインに必要な引数が無い、設定が無い、クエリーが無いなど。
後で編集できるように。
※作成時と同じUIで。
新規作成時に既存ページ名を参照したい † 
→追記先検索の機能で。
ページ/編集ページにGoogle検索リンクを載せたい † 
編集ページの定義に、ページ名(フルパス)を検索するリンクを入れればいい。
ルートページの名前も含めれば、そのWikiに関連するページだけが検索されるはず。
コンテンツだけで可能。
ページ名をスペース区切りにするようなプラグインも必要?
ファイル取り込み † 
特定ディレクトリに置いてあるファイルを自動的に取り込む。
拡張子次第で取り込み方振り分け。
結果は取り込みログ専用ページ(単一)に。取り込みがあれば通常通りのページ更新。通知機能なども働く。
ログ内容は記録とすぐ活用するための何か(イメージなら貼り付け用のWikiNotationなど)
この一覧のテンプレートはページになっていて、編集可能。
:t/インポート
画像を貼りやすく † 
- -
→テンプレート一覧に添付ファイルも含める機能で。
どこにも貼られていない添付ファイルが分かるような色づけで。
下位ページを含む編集が分かりやすいように † 
下位ページを含むような大きな見出しの編集ボタンと、下位の編集ボタンは違うデザインで。
テキストで文字を付けたほうがいいかも知れない。見出しに合わせて大きな文字になるので。
WYSIWYG編集 † 
利点
早く入力するために † 
続けて新規作成 † 
新規作成ページはページ一覧を備える。
で、送信後にまた空の新規作成ページを返すように。
続けて新規作成ができるようになる。
新規作成ページを別フレームにするのもいい。
コンテンツだけで可能。
フォーム2つに † 
フォームを2つ用意、Tabキーでフォーカスを移して、1文字でも入力した時点で前のフォームを(バックグラウンドで)送信。
というのもいい。
1文字入力を待つのは間違い防止のため。
全てのページを打ち終わったら「送信」ボタン。最後のフォームを送信してページ遷移。
コンテンツの追加だけで可能。
テキストボックス化 † 
最近編集したページ一覧で。
ページ名を選択するとテキストボックス化。ページ内容が読み込まれる。
編集後、送信。ページは更新され、テキストボックスはページ名に戻る。
編集日時などは更新してもページリロードまでソートしないこと。
「かんたんプラグイン入力サポート」 † 
@wikiの「かんたんプラグイン入力サポート」のようなものはどうか?
要はパラメータの意味を出すヘルプがあればいい。入力欄は分けないほうがいい。
打っているそばから表示更新…はカーソル位置が得られないと…差分を得て…は重くて無理。
→選択すると表示。
→テンプレート一覧のような検索可能な一覧で実現。
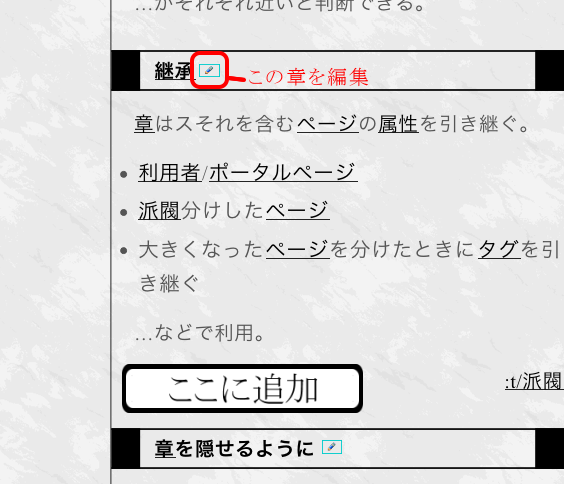
クリックで章追加 † 
最初の章と最後の章には「ここに追加」ボタンを。
全章に付けてもいい。
ページの途中、任意の章の前に追加するのをやりやすく。
ユニバーサルエディットボタン(Universal Edit Button) † 
<link rel="alternate" type="application/wiki" title="このページを編集..." href="?%E3%83%9A%E3%83%BC%E3%82%B8%2F%E7%B7%A8%E9%9B%86%2FUI&cmd=edit" />
†http://universaleditbutton.org/%E6%97%A5%E6%9C%AC%E8%AA%9E
実装 † 
全画面 † 
編集対象だけを表示するモード。ブラウザーの全画面モードと組み合わせればディスプレイ全体を使える。
全画面での閲覧ならブラウザー側でできる。利用者設定のペインを全ページの共通部分に表示すれば広い画面でも活用できる。閲覧ならブラウザーの機能と併用したほうがいいので、特別なUIは要らない。
編集欄に前空行 † 
iPhoneでも追加しやすいように。
文頭、文末の空行は削除、必要なときに自動付与。
ユーザーから見たページ構成 † 
階層化しても、上位ページ(基準ページの1つ下)に統合されるように見える。
ページ/編集/UI → 「ページ」の一部になる。UIや編集の一部でもある。全てのページにUI/ページ/編集やページ/編集/UIとして表示される。
下位展開しないページを基準にするべき。
→一体化。
見出しを変更すると、基準ページ内の位置ばかりか対応する基準ページも変わる。
例:
ページ1を編集、「ページ2」で始まる見出しにすると投稿後にページ2の投稿した見出しにジャンプ。
削除時の警告 † 
ページ内容を空にした瞬間、「このまま保存すると削除になり、下位ページもいずれ削除されます。」というメッセージを表示。
ダイアログではなく、表示するだけのもの。
空でなくなった瞬間に警告は消すこと。
空にしたときのメッセージに「削除する」ボタンを入れるのもいい。分かりやすい。
実際は「ページの更新」と同じボタン。
属性変更 † 
正規表現でページセット作成、それらの属性を指定した値に変更。
値名と値はどう指定するか。→文字列で。値を空文字列にすると削除。
ページ遷移なし編集を実装するなら † 
↓
細部の編集用。
↓
章末尾の追加アイコンでそこに追加。
ページ遷移を伴うがっつり編集モードはページ冒頭のツールバーにでも置いた編集アイコンから。
編集サポートやツールが使いやすいモード。
編集後も画面遷移は無いので差分を確認したいなら差分コマンドを実行してもらう。