編集に関するいろいろなUI.
UI全般については
→UI
- -
目次 † 
- -
関連 † 
検索:UI
UI周辺のタグ † 
Array
ページ/編集/UIとは † 
ページ編集のためのUIについて。
ボタン † 
思い付き † 
- ページ名はシングルクリックで選択できるように
ページ名はテキストボックスで表示。編集ページなら「[ページ名]の編集」のように。
リンクにはしない。それはトピックパスにあるので。ページ更新はトピックパスの末尾(ページ名)クリックか、ブラウザーの機能で。ブログのようにページ名をクリックして更新…とはしない。ページ名をコピーすることが多いので。
そのため、フォーム付きのPOSTリクエストとGETリクエストとは分ける。
使ったボタンの履歴をリスト化したりも。再利用しやすく。→ 文脈が失われてしまうのでよくない。ボタンを場所に移すと意味不明になる。
ページ名を表示するようなブックマークレットがあればiPhone用Safariでも便利。
ページ名になるWikiNotationをページ編集以外にどこでも使えるようにすることでも解決できそう。
テキストエリアを使わずに編集したい † 
編集した行頭にマークを付けようとしても、テキストエリアの中にマークを入れないといけない。
フォントが変わってしまうため、閲覧ページと同じ文字で編集したい。
次へ † 
iPhoneのSafari用に。
ページの更新ボタンを押す必要があるとき、「次へ」ボタンで更新ボタンのそばまでスクロールできる。
編集直後のページ表示では、編集した行に「更新した」というマークを † 
章立てになっていても、1つの章が長い場合もあるので、行単位で。
よく使うボタンが強調表示になるだけでもいい!!
→ :i/よく使うボタンを強調表示
つまり、差分表示のページへ遷移。
実は新規作成ページなど無い † 
PukiWikiと同じく、新規作成は存在しないページの編集。
入力欄を一行テキストボックスに変更可能に † 
Enterで送信できるのが良い。
この場合、改行を別の文字で代用。送信されると改行になる。
メニューバー † 
挙動はGoogle:checkpad.jpのように。
プラグイン専用欄 † 
ページの属性を決めるようなプラグインは専用欄に書きたい。
欄内ではソート。
その場編集でUIを作成する機能。
テキストエリア。
1行に1つ。
ブックマークを作るようにメニュー項目作成。
メニューに載せるページで「+」アイコンクリック→メニューバーに追加。
内部ではマージ、1つのテキストとして処理。
編集時に別れていればいい。
プレビューは入力欄と違うページに † 
新しいウィンドウかインラインフレームで。
本当のページでなければプレビューにならない。
プレビュー不要 † 
戻しやすく戻したときに跡が残らない「更新」を導入する。
→これで編集とプレビューをまとめる。
→他ページから参照される部分もプレビューできる。プレビューが他のページに影響を与えてもいい。
ページ内のリンクをメニューバーにドロップ→メニューバーに追加。
参照不可能でそのうち削除されるページ。
メニューバーの専用編集モードでドラッグして順序入れ替えとか。
消すボタン封じ † 
IEであってもESCキーで消えないように。
ESCキーは「範囲選択を解除」とか「IMEの状態を初期化」だけでいい。
リロード時のページ破棄封じ † 
ページの有効期限を付けて。
またはページ遷移封じを。
フォーム † 
ページを作るボタンにはテキストボックスを。つまり「…というページを作る」ということ。
「ページを作る」よりも「見たいページ」のほうがいい。「…というページを見る」。作成と閲覧と検索のUIを一つに。
メニューバーをショートカットキーヘルプにするのも。
メール投稿 † 
メールで投稿。:/Twitterからとも似ている。
追加。
機能/メール取り込み。mailin.
追加用スペースに。「*草稿(追加待ち)」wikiの組み方で。システムがサポートする機能ではなく。
メールだと元になった版が分からないし、元とする版を取り寄せてから編集、投稿では手軽さが無いので。
「…というページはありません」ではなく「…について書いてください」というメッセージ。
間違えにくい † 
ヘルプ内検索ボックス † 
編集中にヘルプを読みたいことがある。
- 誰でも可
- 承認したアドレスからのみ可
アカウントと合わせて。 - 投稿用アドレスを隠す
- 編集ページにヘルプへのリンクを
- ヘルプには類義語を含めて、検索しやすいようにしておく。
(コンテンツだけの話。システムではサポートしなくていい)
投稿結果を返信。
対象ページへのリンク付き。
後でメール投稿したページを再編集しやすいように。
誰かの利用者ページ(のサブページ)に追記出来れば、メールとして使える。
音 † 
- CreateJS
http://www.createjs.com/
音声を読み込んで再生。
テンプレート一覧 † 
編集欄の傍らにテンプレート一覧とその検索ボックスを。
環境音を加工したり、環境音に連動して何かを鳴らせないか
参考:OmmWriter
テンプレート項目は1行〜3行程度。
検索ボックスに入力→絞り込み、ソート順は前方一致したもの>部分一致したもの。第二キーは辞書順。
アクセスキーやマウスで選択→カーソル位置に挿入
[[Googleで検索:検索キーワード]]
テキストボックスが文字装飾可能なら、「検索キーワード」の部分は淡い文字で。
テンプレートの他、添付ファイルの一覧も。
とりあえず投稿 † 
一部でも投稿できるように。
Wikiは推敲できるのが特徴なのだから。
ページ名が無い、内容が無い、プラグインに必要な引数が無い、設定が無い、クエリーが無いなど。
後で編集できるように。
※同じUIで。
ページ編集時にページ名変更可能 † 
編集時、ページ属性としてページ名を表示。
いつでも変更可能。ページ編集ができればページ名も変えられる。
新規作成時に既存ページ名を参照したい † 
ページ/編集ページにGoogle検索リンクを載せたい † 
編集ページの定義に、ページ名(フルパス)を検索するリンクを入れればいい。
ルートページ/名前も含めれば、そのWikiに関連するページだけが検索されるはず。
コンテンツだけで可能。
ファイル取り込み † 
定位置に置いてあるファイルを自動的に取り込む。
拡張子次第で取り込み方振り分け。
結果は専用ページ(単一)に。取り込みがあれば通常通りのページ更新。通知機能なども働く。
内容は記録とすぐ活用するための何か(イメージなら貼り付け用のWikiNotationなど)
この一覧のテンプレートはページになっていて、編集可能。
:t/インポート
画像を貼りやすく † 
画像やその他ファイルを貼るとき、既存のファイル名を調べたりしなくていいように。
…のどちらかで。
「1つ前の」という指定で埋め込める。
編集時に展開されるように。
- ファイルの種別はMIMEか拡張子から自動判別。
→検索可能な一覧を編集ページに。
早く入力するために † 
続けて新規作成 † 
新規作成ページはページ一覧を備える。
で、送信後にまた空の新規作成ページを返すように。
続けて新規作成ができるようになる。
新規作成ページを別フレームにするのもいい。
フォーム2つに † 
フォームを2つ用意、Tabキーでフォーカスを移して、1文字でも入力した時点で前のフォームを(バックグラウンドで)送信。
というのもいい。
1文字入力を待つのは間違い防止のため。
全てのページを打ち終わったら「送信」ボタン。最後のフォームを送信してページ遷移。
テキストボックス化 † 
最近編集したページ一覧で。
ページ名を選択するとテキストボックス化。ページ内容が読み込まれる。
編集後、送信。ページは更新され、テキストボックスはページ名に戻る。
編集日時などは更新してもページリロードまでソートしないこと。
「かんたんプラグイン入力サポート」 † 
@wikiの「かんたんプラグイン入力サポート」のようなものはどうか?
要はパラメータの意味を出すヘルプがあればいい。入力欄は分けないほうがいい。
打っているそばから表示更新…はカーソル位置が得られないと…差分を得て…は重くて無理。
→選択すると表示。
→テンプレート一覧のような検索可能な一覧で実現。
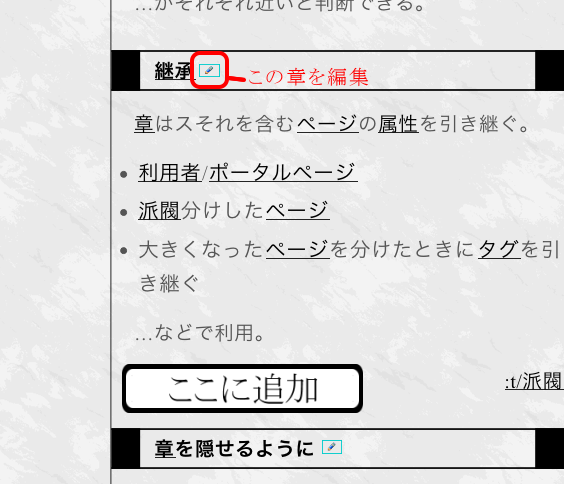
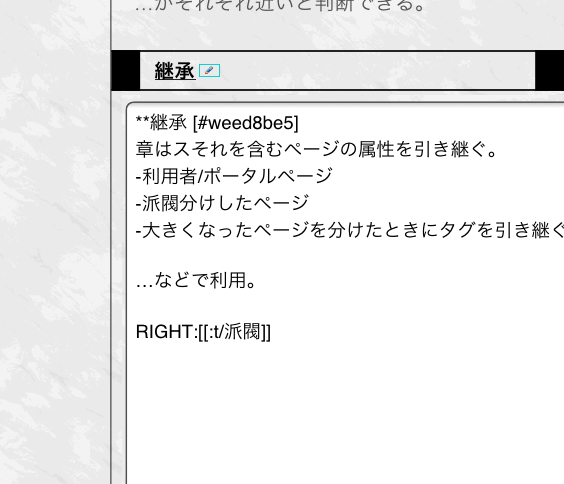
クリックで章追加 † 
最初の章と最後の章には「ここに追加」ボタンを。
全章に付けてもいい。
ページの途中、任意の章の前に追加するのをやりやすく。
ユニバーサルエディットボタン(Universal Edit Button) † 
<link rel="alternate" type="application/wiki" title="このページを編集..." href="?%E3%83%9A%E3%83%BC%E3%82%B8%2F%E7%B7%A8%E9%9B%86%2FUI&cmd=edit" />
†http://universaleditbutton.org/%E6%97%A5%E6%9C%AC%E8%AA%9E
実装 † 
ページ遷移なし編集を実装するなら † 
↓
細部の編集用。
↓
章末尾の追加アイコンでそこに追加。
ページ遷移を伴うがっつり編集モードはページ冒頭のツールバーにでも置いた編集アイコンから。
編集サポートやツールが使いやすいモード。