- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- :i/UI へ行く。
- 1 (2007-12-30 (日) 02:57:46)
- 2 (2008-01-01 (火) 02:20:56)
- 3 (2008-01-07 (月) 03:51:10)
- 4 (2008-02-11 (月) 15:28:56)
- 5 (2008-02-25 (月) 02:41:02)
- 6 (2009-11-07 (土) 01:16:00)
- 7 (2010-12-07 (火) 11:16:11)
- 8 (2011-12-14 (水) 01:29:17)
- 9 (2012-08-18 (土) 18:15:26)
- 10 (2012-08-18 (土) 18:59:55)
- 11 (2012-09-23 (日) 11:26:53)
- 12 (2012-10-19 (金) 00:39:39)
- 13 (2012-11-04 (日) 23:35:45)
- 14 (2012-12-07 (金) 08:35:09)
- 15 (2013-01-14 (月) 03:03:18)
- 16 (2013-01-14 (月) 03:40:48)
- 17 (2013-02-16 (土) 06:09:25)
- 18 (2013-02-16 (土) 09:29:30)
- 19 (2013-02-16 (土) 09:40:38)
- 20 (2013-03-20 (水) 22:32:24)
- 21 (2013-03-29 (金) 04:49:01)
- 22 (2013-05-07 (火) 09:02:24)
- 23 (2013-05-24 (金) 06:05:00)
- 24 (2014-02-06 (木) 00:49:38)
- 25 (2014-02-06 (木) 00:56:30)
- 26 (2014-02-20 (木) 21:44:32)
- 27 (2014-03-22 (土) 10:57:45)
- 28 (2016-06-19 (日) 21:37:41)
- 29 (2022-02-18 (金) 12:58:00)
- 30 (2022-02-18 (金) 13:06:30)
目次 † 
関連 † 
#tagcloud(0,related=UI)
UIとは † 
ユーザーインターフェイスについて。
- 見つめさせないこと
- ページ遷移時のアイキャッチ
NPHというわけではないので、ページを去るときに。
入力のレスポンスとして。 - アクセスキー
DOMのクラスごとにアクセスキーを。
同じキーを数回押す使い方。 - UIの遷移図を
携帯向けビュー † 
サブページが実装されれば目次を表示するだけでいい。
目次からサブページへリンク。
方法 † 
ユーザーエージェントで携帯かどうか判定。
携帯向けのビューでは圧縮 † 
アイコンはモノトーンでも分かるように † 
(塗りつぶしか線だけの)図形か文字を1つ。それを装飾してアイコンを作るように。
トンバ文字とか。
単色ならWebフォントにもできる。
WebフォントにするならGoogle:SymbolSetのように単語に割り当て。
記号+単語(つまり記法)に割り当てれられればページ本文にも表われないから邪魔にならない。
HTMLのブロック要素にすれば重ね合わせもできる。
見出しごとのスクロール † 
概観のためのUI。
見出しごとの表示、「次の見出し」「前の見出し」をアクセスキーで。
ページ最後の見出しで同じキーを押すと終端という意味の表示を。(ページ終端を黄色く光らせるなど)
終端で同じキーを押すと次のページへ。(前後関係のあるページがある場合)
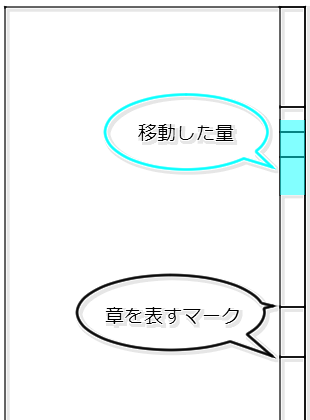
移動量が分かりにくい。特に大きなセクションを越えたとき。
どれだけ移動したか分かりやすくするのは別のUIの役目。例えばスクロールバー関係。

スクロールバーを豪華に † 
例えばGoogle Chromeは検索した語がどこにあるかスクロールバー上で表示。強調表示のマップを作る。
もっと豪華にすると検索:Sublime Textのようなプレビューに。
こういうマップは常時表示のほうが分かりやすい。
画面の横幅が足りないときは細くして行頭だけの表示に。
画面切り換え † 
フェードアウト/インだけでもいい。
クリック→全体を単色化する→フェードアウト→フェードイン→カラーリング。
単色化には1枚で全画面をカバーするフィルターのようなものがないと不可。
浮き上がるUI † 
フォーカスを得ると浮き上がる。バルーン化。
複数ページをまとめて扱う † 
RegExpで複数ページをまとめて指定、それらをページとして扱い、クエリーをそれぞれに与えたい。
選択された全ページで受け付けられないクエリーでもいい。適用されないだけ。
APIも。
一覧の効果を最大化 † 
検索結果でページ複数選択→まとめて削除など。
一覧が現れる場面ではまとめて同じ操作をしたいことが多い。
ユーザーの要求と(ちょうどいいビューがそこにある)実装が合致する好機。
パーマリンク/静的リンク中心 † 
URI。
動的な(意味が変わる)リンクは使わない。
検索結果、検索ボックスの既定値、フォーカス位置、ダンプのダウンロードページのオプションなども。
